Page:
1_refreshing_the_ui_automatically_with_knockoutjs
Clone
1
1_refreshing_the_ui_automatically_with_knockoutjs
Jason Zhu edited this page 2022-04-18 22:07:30 +10:00
Chapter 1. Refreshing the UI Automatically with KnockoutJS
KnockoutJS (ko) gives the ability to objects to become the nexus (comm center) between views (html) and models.
It uses declarative bindings to associate DOM elements with model data.
Summary
Objective of this chapter: Learn basic of Knockout
App dev progress:
- Create a simple form to add products to catalog
- Learn how to manage observable collections and display them in a table
- Develop a search functionality using computed observables
What we learned:
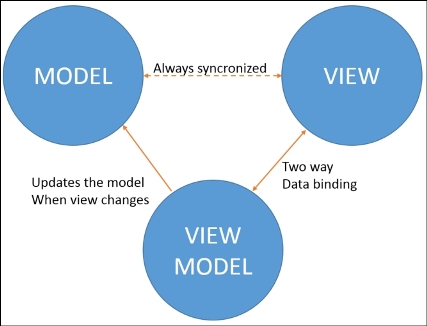
- 3 important Knockout concepts:
- View-model: pure JS object that holds logic/data to represent stat of view
- Models: data from business domain
- Views: HTML/XML etc to display data
- KnockoutJS use observer pattern for synchronizing btw View-Model and View. (e.g. important methods used in View-Model js)
ko.observableto manage variablesko.observableArray: to manage arraysko.computed: respond to changes from observables
A real-world application - koCart
User stories:
- User can view the invetory catalog
- User can search the catalog
- User can click a button to add items to catalog
- App allow add/update/delete from catalog
- User can add/update/delete items from cart
- Admin can update user's personal information
3 parts in app:
- Catlog: contains and manage products
- Cart: calculate price of purchase/order
- Order, user can update personal info
The view-model
view-model = pure code representation of the data and operations on UI (i.e. Control). It