1.8 KiB
1.8 KiB
Chapter 7. Working Incrementally
Target: our design only allows one global list. Each user should have a separate list.
TDD technique to learn: adapt existing code using an incremental, step-by-step process which takes you from working state to working state (avoid crashing).
7.1 Small Design When Necessary
Not Big Design Up Front
- Traditional software dev: Big Design Up Front
- New software dev cycle: Agile, put MVP (Minimum Viable Product) out early, and let design evolve gradually
Planning for MVP:
- Each user can store their own list
- A list is made up of several items, with a description as attribute
- Saved List should be permanent
YAGNI!
Agile gospel: YAGNI (You Aren't Gonna Need It). Don't overthink about design (e.g. username? list title?) No matter how cool the idea was, you won't end up using it.
REST(ish)
- QUES: Our data structure sit in model of Model-View-Controller (MVC). How should View & Controller work?
- ANS: REST (Representational State Transfer) is the usual approach to design web-based APIs. But currently we don't stick strickly to it. (Visit Appendix F for full REST API implementation)
Design of our to-do list app:
- REST suggest that URL structure should match our data structure. So each list have its own URL
/list/<list identifier> - View a list: use GET request. (It's a normal browser visit to the page)
- Create a brand new list: a special URL will accept POST requests
lists/new - Add new item to list: have a separate URL to send POST requests
/lists/<list identifier>/add_item
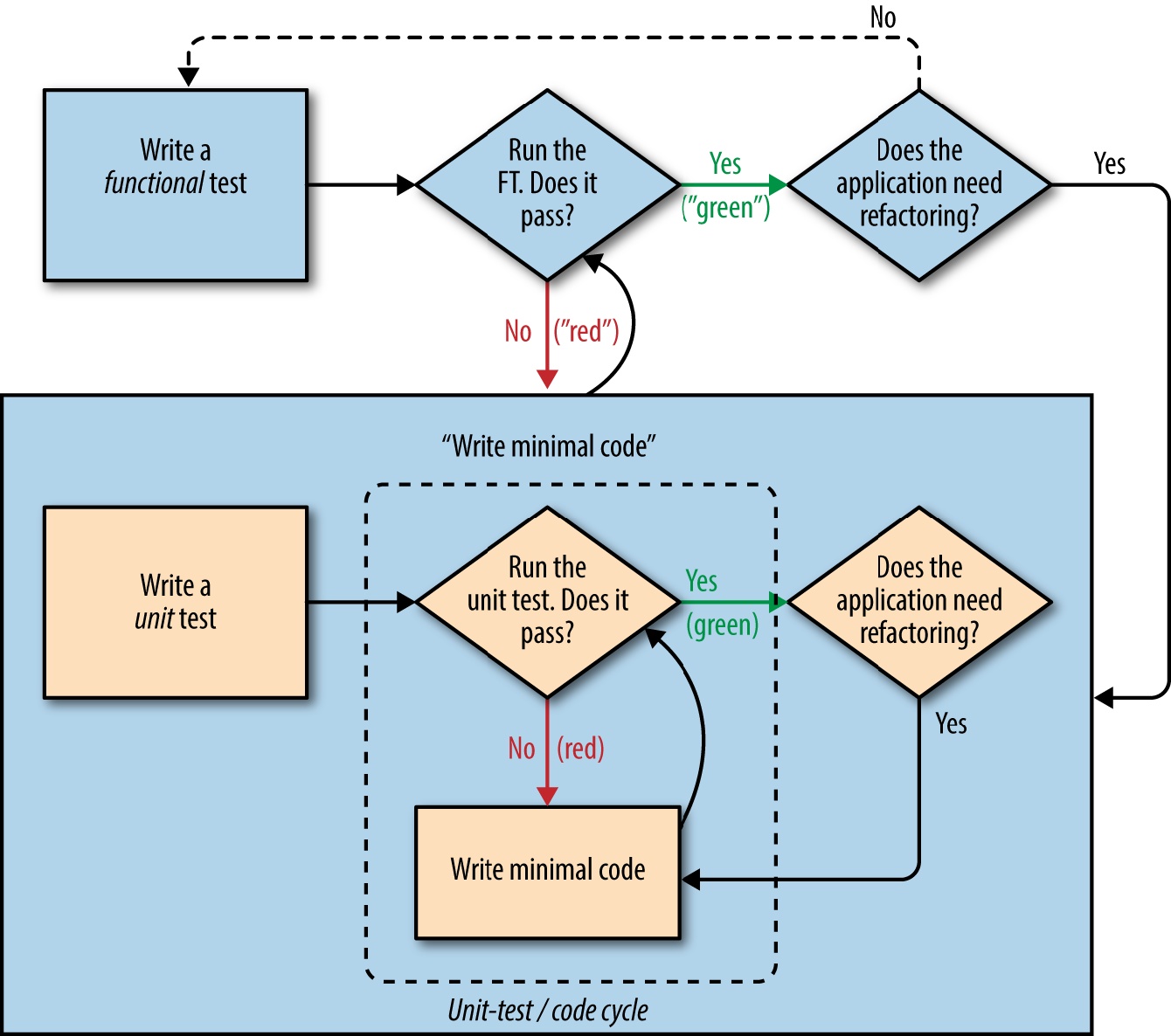
7.2 Implementing the New Design Incrementally Using TDD
- On top-level, adding new feature by:
-
- new FT
-
- New app code
-
- Refactor code
-
- On UT level:
- Add/Modify tests to verify changes we make