1.7 KiB
1.7 KiB
PokeRtk = Pokedex + Redux-Toolkit
A simple PokemonCard catalogue frontend app, build with React, Redux-Toolkit, Material-UI. It uses backend powered by PokeAPI.
It's a learning project following pokedex. In this project, I practised following skills:
- Use React to create View for FE
- Use redux, react-redux, redux-toolkit (RTK) for state management
- Use storybook to design component
- Use RTK Query for fetching
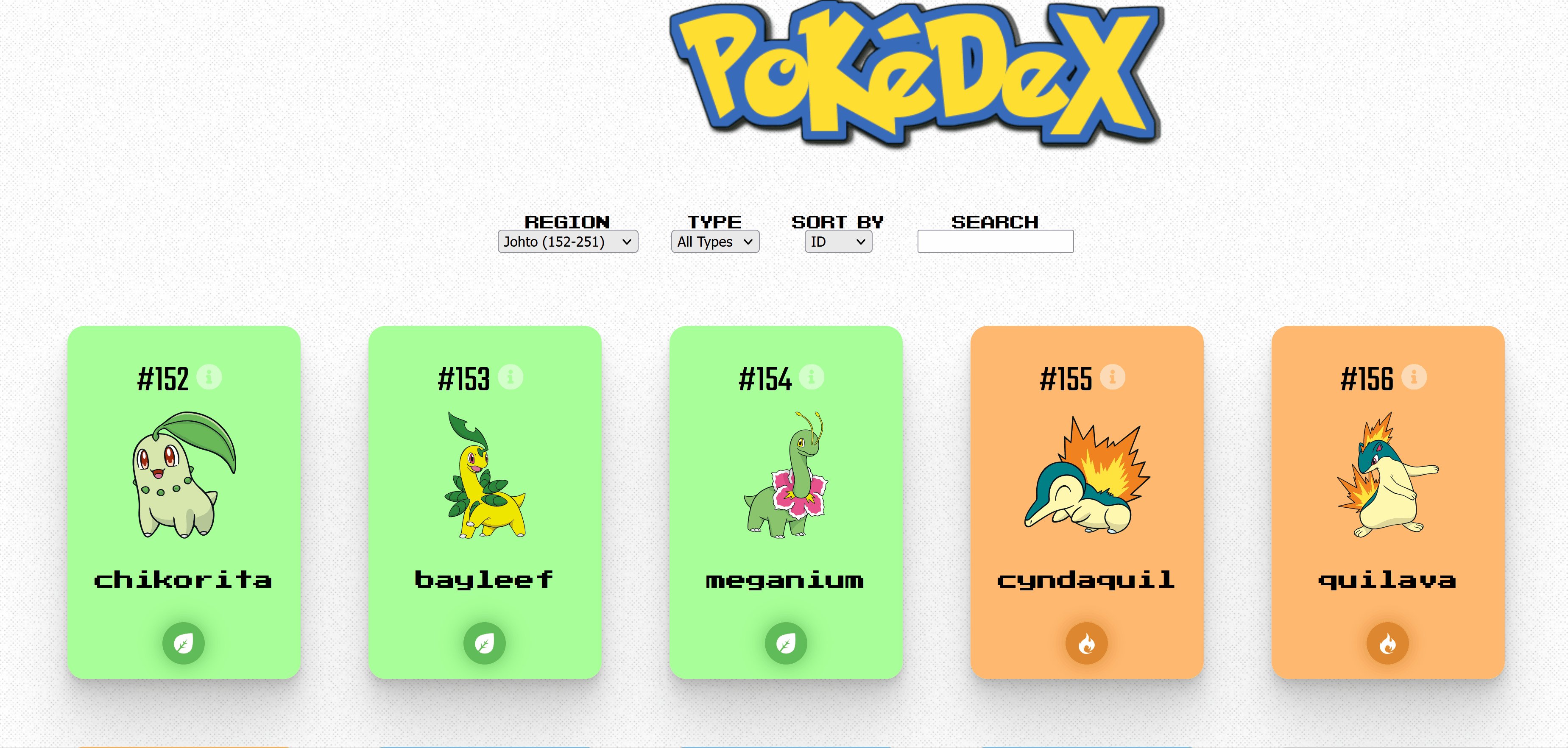
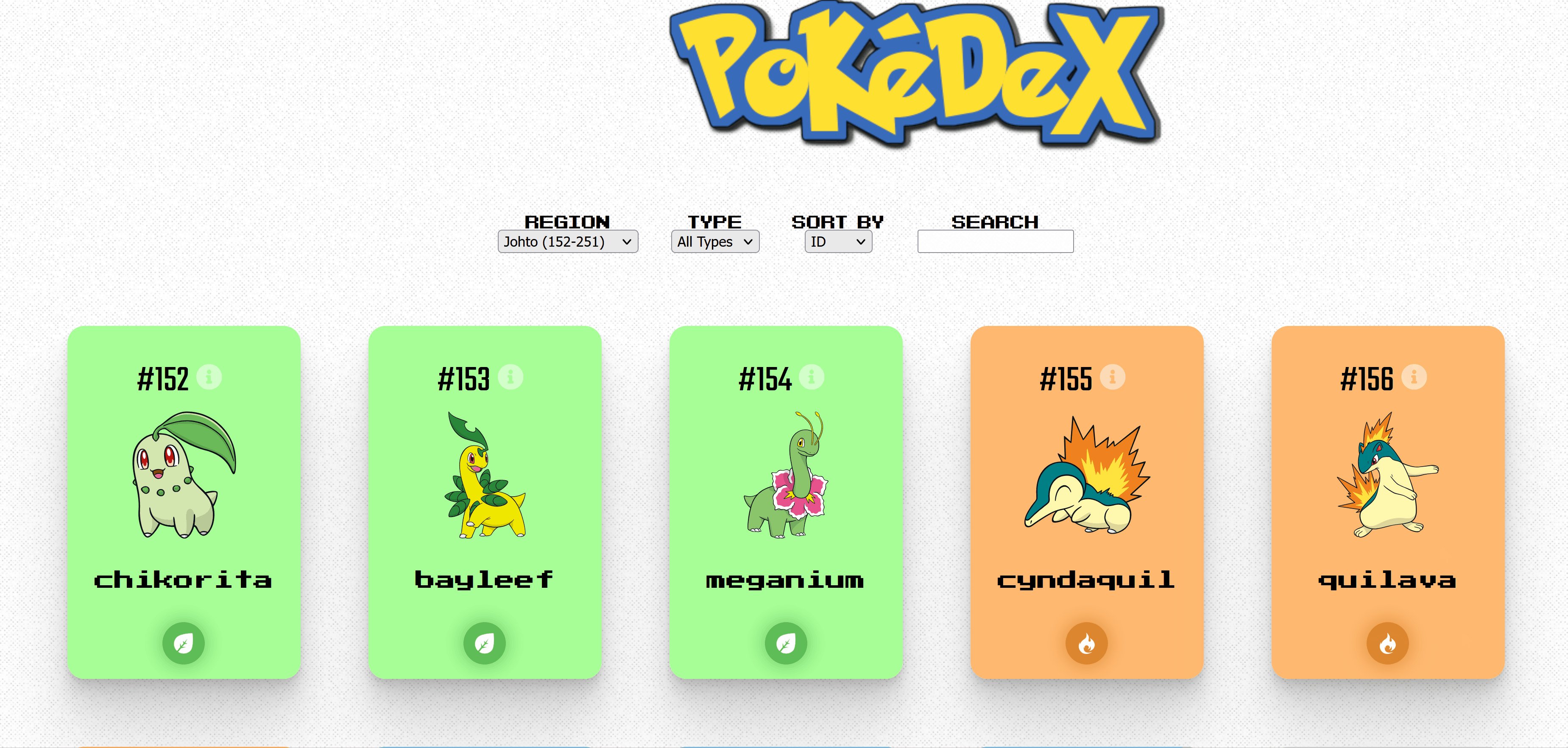
Feature of the pokedex application:
- Display list of pokemon cards
- Fetching pokemon cards by region

- Filter pokemon cards by type

- Sort pokemon cards by name or ID

- Filter pokemon cards by search naming

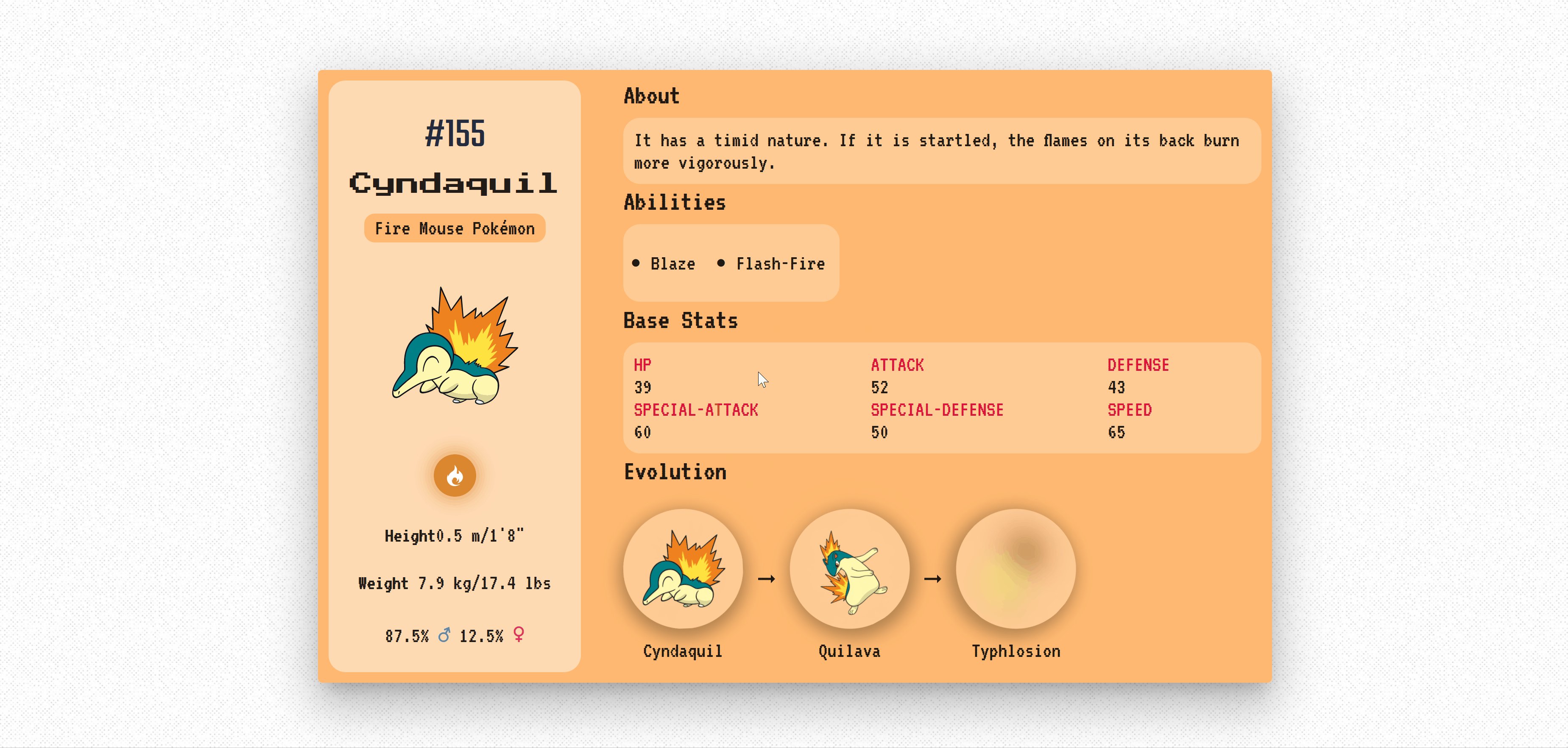
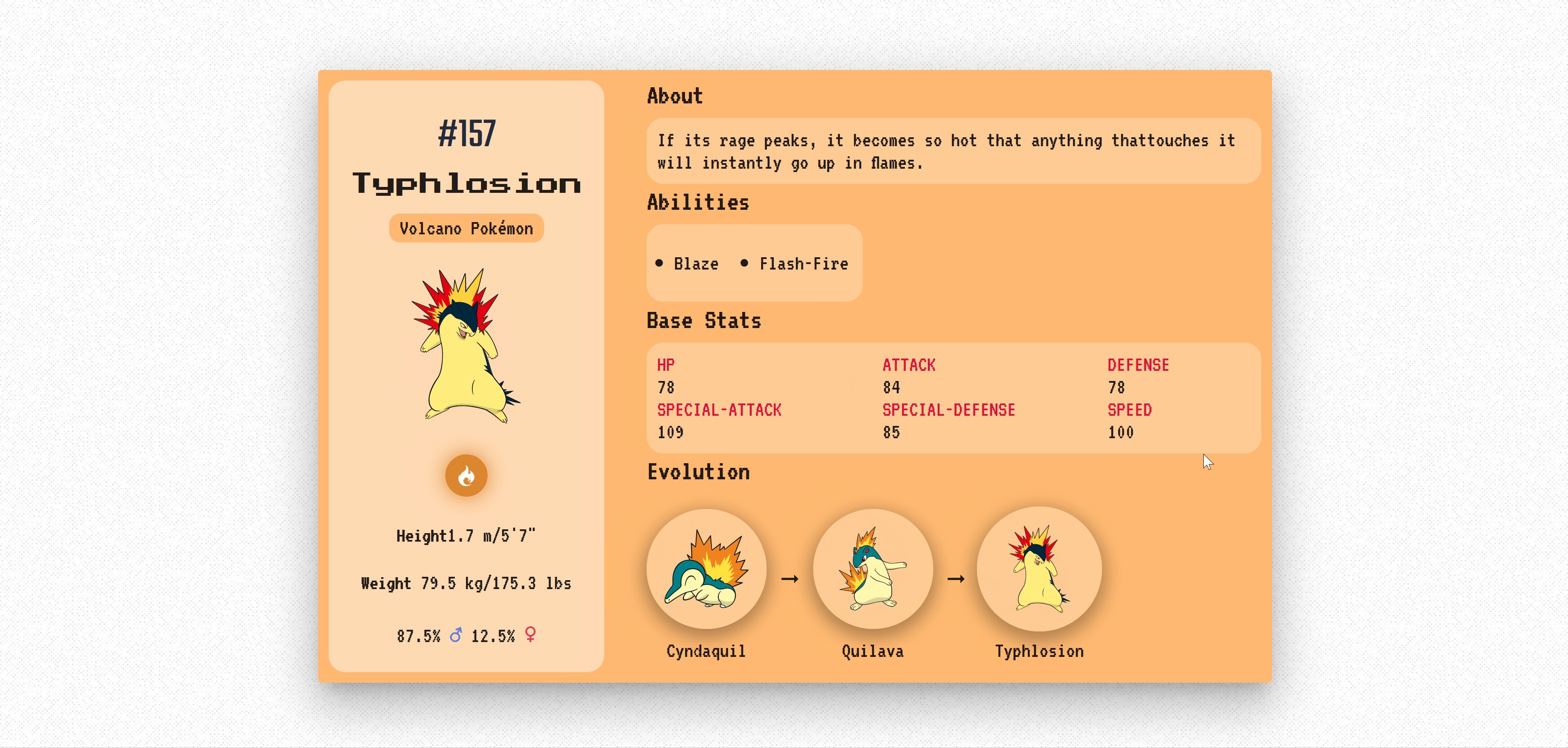
- Show pokemon card detail

Deployed on Netlify
Storybook builds on Chromatic
Available Scripts
In the project directory, you can run:
nvm use: use node version according to.nvmrcyarn start: run the development serveryarn storybook: start storybook server to check component renderingyarn build: build the app for production
TODO
- Fix css of Filter component
- Fix Poke logo size via css
- Add day/night toggle in header
- Add github icon in header
- Use material.ui to display pokemon cards
- Fix round corner of InfoDialog component
- Add error handling for data fetching across app
- Deploy through netlify